介紹一個常用的DOM屬性class,常用來區分相同DOM標籤但不同區塊的分別,例如我們現在有兩個<div>,我們在其中一個加入class="inside"看看:
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div>
<!-- 新增在<div>的內容 -->
<h2>鐵人30天 h2代表heading標題樣式2</h2>
<p>p代表段落文字 paragraph of text</p>
<!-- 以下新增第二個<div> -->
<div class="inside">
<h3>鐵人30天 h3是更小一點的大標題</h3>
<p>p一樣是代表文字喔!</p>
</div>
<!-- 增加<a>的超連結 -->
<a href="https://ithelp.ithome.com.tw/articles/10222155">30天挑戰文章超連結</a>
</div>
</body>
網頁什麼都沒變?別急,我們為新的inside增加css屬性:
style.css
body {
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
a {
color: #00B7FF;
}
/*以下新增*/
div {
background: green;
}
/*以下新增給class="inside"*/
.inside {
background: rgb(255, 211, 100);
}
p.s.顏色有三種表達方式,就是上面看到的三種,包含直接寫顏色名稱(要查詢css支援色彩名稱)、RGB與色碼。詳細可以參考色碼表
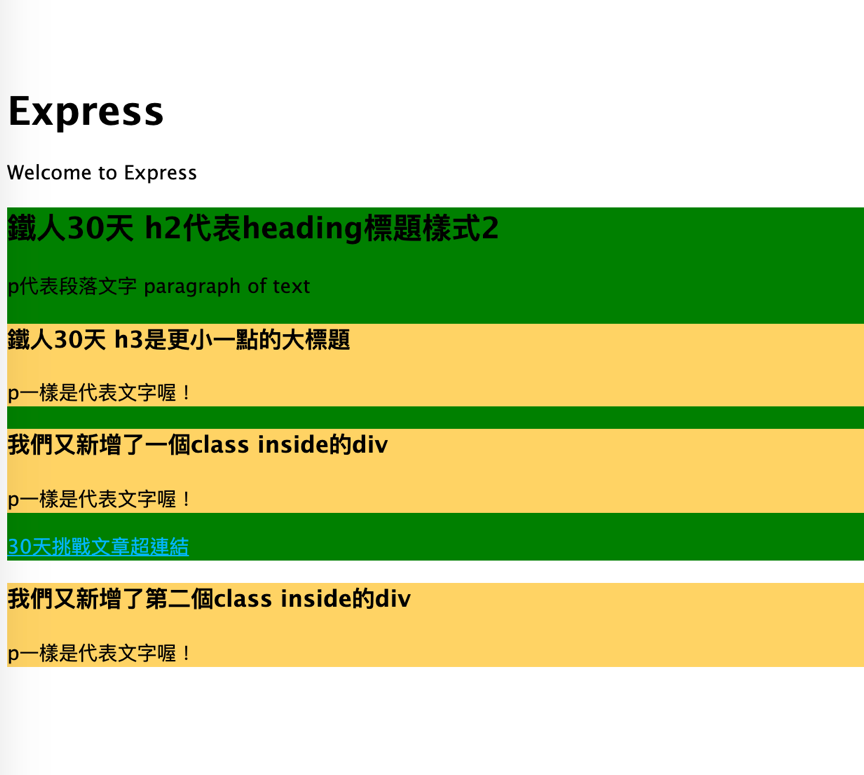
存檔後重整網頁:
class的後面要接續的內容就是要為這個DOM增加的屬性,是可以客製化的,所以我們上面增加了一個屬性class="inside"裡面的inside就是我們自己定義的,要操控這項DOM的CSS屬性,在CSS語法內要用.inside代表對有inside這個class的DOM進行屬性操作。
class可以重複使用,我們以不動目前的style.css舉例來說,修改index.ejs:
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<div>
<!-- 新增在<div>的內容 -->
<h2>鐵人30天 h2代表heading標題樣式2</h2>
<p>p代表段落文字 paragraph of text</p>
<!-- 以下新增第二個<div> -->
<div class="inside">
<h3>鐵人30天 h3是更小一點的大標題</h3>
<p>p一樣是代表文字喔!</p>
</div>
<!-- 再新增一個inside -->
<div class="inside">
<h3>我們又新增了一個class inside的div</h3>
<p>p一樣是代表文字喔!</p>
</div>
<!-- 增加<a>的超連結 -->
<a href="https://ithelp.ithome.com.tw/articles/10222155">30天挑戰文章超連結</a>
</div>
<!-- 再新增第二個inside在這 -->
<div class="inside">
<h3>我們又新增了第二個class inside的div</h3>
<p>p一樣是代表文字喔!</p>
</div>
</body>

是不是很方便,class="inside"裡面的編排,都能重複使用呢!我們也了解到了div階層、不同div的關係與長處了。
